
唉呀~因為我昨天看了好幾個語法~
終於改好隨機版頭了~因為大家的語法有所落差...
所以其實有些地方的語法網路上教學沒說清楚...
這裡是我個人的語法修改...畢竟我也只會一小撮毛...
如果有錯...我...我先跟大家道個歉
那我們開始吧~拿起你的小老鼠(滑鼠)跟我一起來!!!(發落密!!! )
)
步驟一:請到管理後台-自訂模式-css原始碼編輯(賣緊張...這裡只是會花你眼力而已 )
)

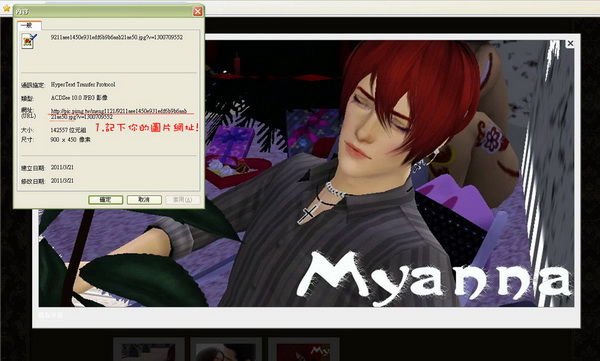
步驟二:請找到你目前版頭的網址...應該在滿上面的...(找到有自己帳號的網址應該就是了..)
步驟三:然後(如下圖1.)~你會看到你的版頭位置的標題..把它記下來~等下要用..
(不知道大家的是不是跟我一樣是#header..因為說不定別的版型是用#banner之類的...)

步驟四:在你的版頭那行語法最前頭加上/*最後面加上*/(我自己解釋成能讓這行語法暫時失效..)
網路上有的會建議你直接刪掉..不過我是覺得如果以後厭倦隨機版頭..
可以把這行語法改回原樣~比較不容易亂掉...
步驟五:按預覽看語法成功沒(版頭應該會不見)~然後就能儲存了!!

步驟六:接著請複製下列語法貼到筆記本或其他可修改字的地方~我們要來改語法了~
|
<script type="text/javascript"> |
ps.可以到這裡複製語法!!
步驟七:隨機圖片數不一定要跟上面一樣5張~你想幾張就幾張~沒用到的編號那行就先刪掉~
在圖片網址處貼上你的圖片網址~如下圖到相簿選原始尺寸--右鍵--內容
複製http://到.jpg的網址~這就是你的圖片網址!!
ps.新版痞客幫要抓原始圖片連結~要把.jpg前面的_n刪掉~就是原始大小了!!

步驟八:修改 var random=Math.round(n*Math.random());(如下圖2.)這行語法裡的n
如果你有6張圖~就打5~因為banner編號是0~5...其他以此類推!!
步驟九:修改document.write("#banner {");(如下圖3.)裡的#banner
這裡很多網路教學都沒寫...如果你剛剛步驟三的版頭標題是#banner那就不用動..
不過因為我的是#header~總之改成跟你css裡版頭標題一樣就好了!

步驟十:把剛剛上面改好的語法全部複製~然後到側面欄位裡的任何板塊貼上~
我是選擇頁尾描述的板塊(如下圖2.)..也可以自行選擇別的板塊貼...

步驟十一:把語法貼在內容裡儲存就ok了!貼在頁尾有個好處..就是能選擇是否顯示~
如果突然不爽用隨機版頭~只要選關閉就好了...不用整段語法刪掉~真方便!!!

鏘鋃~~恭喜你完成了!!!快去try try有沒有隨機版頭吧!!!
因為我版頭很少張..怎麼刷都好像一直同一張...害我以為失敗了
另外教學圖片有點霧...害大家跟我一樣眼睛變散光...真是蒐裡啦!!!
下面連結是我在網路上搜尋到的教學網址~
如果看不懂我的教學可以去參考~(不過他沒教步驟九就是了....)


 留言列表
留言列表
 <<模三應援團>>
<<模三應援團>>